

- #Html5 video caption maker video file type how to
- #Html5 video caption maker video file type mac osx
- #Html5 video caption maker video file type update
- #Html5 video caption maker video file type code
The slides include a marker - starting with "Code time" - that links through to the relevant code version at each point. If in doubt, refer to the published final version of the demo code.

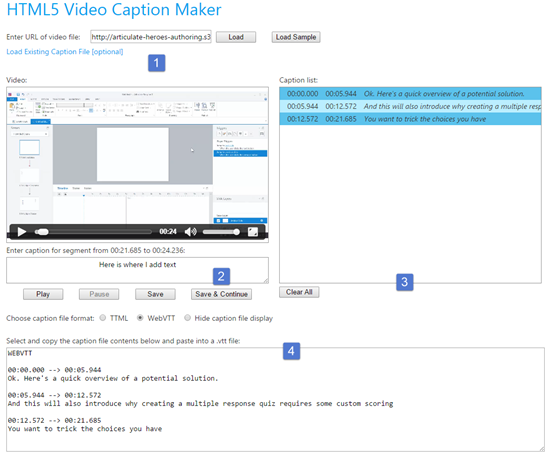
Tutorial for building up demo included in content kit.Article: Adding captions and subtitles to HTML5 video.Issue tracker/feedback: File issues against the content kit's Github repo.Understand what other types of text track are used for.Be able to implement custom UIs for controlling text track display using JavaScript and relevant API features.Understand WebVTT syntax (including styling) and be able to write their own.
#Html5 video caption maker video file type how to

#Html5 video caption maker video file type mac osx
A Linux, Windows or Mac OSX computer would be benefical to follow along with the examples, if the audience is going to be coding along with the presenter (this is optional).It would be helpful to have a good level of HTML knowledge - including and elements, and HTML5 element fallbacks - and JavaScript/DOM knowledge. Examples include Sublime Text, gedit, or Notepad++. This could include Firefox, Chrome, Opera, Safari, or Internet Explorer 10+. This content kit is published under the Mozilla Public License, version 2.0.
#Html5 video caption maker video file type update
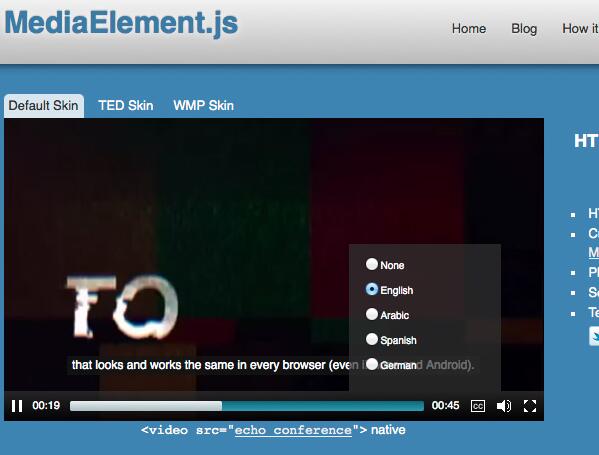
Please file any issues you find against This content kit's github repo.Ĭontent kit v0.9: last significant update 13th April 2015. Technology level: HTML5 is well-supported across modern browsers (going back to Internet Explorer 9) is also fairly well supported (all modern browsers, going back to Internet Explorer 10). Learners will gain new knowledge of HTML and JavaScript related to this area, and how subtitles and captions are defined and used on the Web. In this content kit we'll teach the basics of adding captions and subtitles (and other text track types) to HTML5 using the element, and look at support possibilities in legacy browsers. Working with HTML5 Video: Adding captions and subtitles Working with HTML5 video: Adding captions and subtitles


 0 kommentar(er)
0 kommentar(er)
